|

Code downloaden / anzeigen
PHP
CGI/Perl
Statische HTML-Seiten
Joomla
Wordpress
Drupal
WebGUI
Typo3
Code downloaden / anzeigen
- Melden Sie sich an, bzw. registrieren Sie sich kostenlos
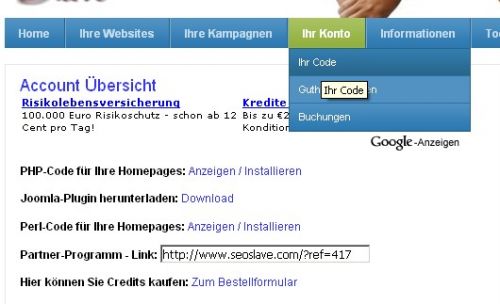
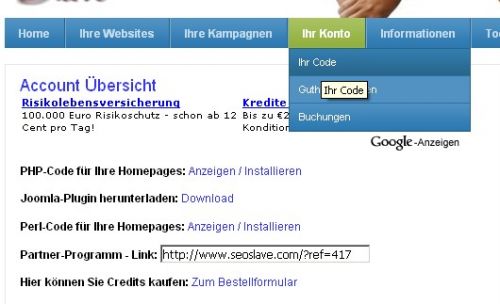
- Klicken Sie im Men├╝ auf "Ihr Konto" - > "Ihr Code"

- Laden Sie Ihren entsprechenden Code herunter oder lassen Sie sich diesen anzeigen.
PHP
Wenn Ihre Website in PHP (4.1.0 +) kodiert ist, laden Sie einfach unser kurzes PHP Skript, das Sie in Ihre PHP-Code integrieren k├Ânnen, wo immer Sie Links anzeigen wollen.
CGI/Perl
Wenn Ihre Website eine CGI/Perl Integration erlaubt, laden Sie einfach unser kurzes Perl Skript, das Sie in Ihre Homepage einf├╝gen k├Ânnen, wo immer Sie Links anzeigen wollen.
Statische HTML-Seiten
Oft ist es m├Âglich den Code auch in statischen HTML-Dateien auszuf├╝hren, wenn auf Ihrem Server Apache Webserver und PHP installiert sind.
Ist das der Fall, k├Ânnen Sie die Datei namens .htaccess mit den entsprechenden Angaben im betroffenen Verzeichnis (oder im Stammverzeichnis) ablegen.
Bei dieser Vorgehenseise gebt es 2 Voraussetzungen:
- Ihr Provider l├Ąsst in der zentralen Konfigurations-Datei httpd.conf es ├╝berhaupt zu, dass der Benutzer f├╝r sein eigenes Verzeichnis gewisse Einstellungen in der .htaccess-Datei ver├Ąndern kann (AllowOverride-Direktive).
- Ihr Provider l├Ąsst die Funktion @fsockopen zu, mit der Ihr Server eine Socket-Verbindung zum Internet herstellen kann.
Wenn man eine .htaccess-Datei in ein Verzeichnis hochl├Ądt und der Server danach eine "Internal Server Error" Meldung ausgibt, kann es daran liegen, dass man versucht, mit der .htaccess-Datei Einstellungen vorzunehmen, die der Provider nicht erlaubt hat. Durch zeilenweises L├Âschen (oder Auskommentieren mit #) kann man versuchen, die betreffende(n) Zeile(n) in der .htaccess-Datei zu finden.
Vorgehensweise:
- Schauen Sie zuerst in dem Verzeichnis wo sich Ihre HTML-Dateien befinden nach, ob die .htaccess-Datei bereits vorhanden ist.
!!! Da es sich um eine versteckte Linux-Datei handelt, ist diese oft nicht sichtbar. Stellen Sie Ihr FTP-Programm so ein, dass dieser auch versteckte Dateien anzeigen kann. Der Windows-Explorer zeigt diese Datei gar nicht an.
Wenn Sie keinen FTP-Client haben, empfehlen wir FileZilla. (F├╝r Windows 2000 bitte die Version f├╝r Windows XP/Vista installieren). In der Menu-Leiste "Ansicht" m├╝ssen Sie dann "Versteckte Dateien anzeigen" ausw├Ąhlen.
- Ist die .htaccess Datei vorhanden, kopieren Sie diese auf Ihren lokalen Rechner. Ist diese nicht vorhanden, erstellen Sie diese.
- Schreiben Sie in die .htaccess Datei folgenden Inhalt:
AddType application/x-httpd-php .html .htm
Diese Zeilen sagen dem Webserver: "Alle Dateien mit der Endung .html oder .htm m├╝ssen zuerst vom PHP-Programm bearbeitet werden, bevor sie an den Browser weitergeschickt werden."
Mit neueren Versionen von PHP bzw. Apache muss die Zeile so aussehen:
AddHandler application/x-httpd-php .html .htm
- Kopieren Sie die .htaccess Datei am besten in das Stammverzeichnis des Webservers (dort, wo sich Ihre HTML-Dateien befinden).
Die Angaben in .htaccess betreffen das Verzeichnis und s├Ąmtliche Unterverzeichnisse, sofern in diesen nicht explizit etwas anderes definiert wird.
- Erstellen Sie eine HTML-Datei mit folgendem Inhalt:
Kopieren Sie diese auf Ihren Webserver und rufen Sie diese Datei in Ihrem Webbrowser auf.
Sollte diese den Inhalt "Hallo Welt" haben, so haben Sie es geschafft.
Kopieren Sie dann den Code der Link-Box in Ihre HTML-Dateien.
Joomla
In Joomla! k├Ânnen Sie unseren Code ganz einfach mit Hilfe eines Joomla! Plugins installieren.
Installation des Plugins:
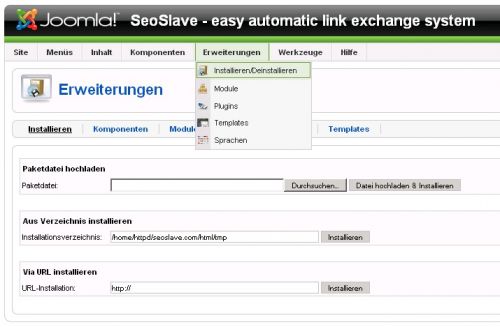
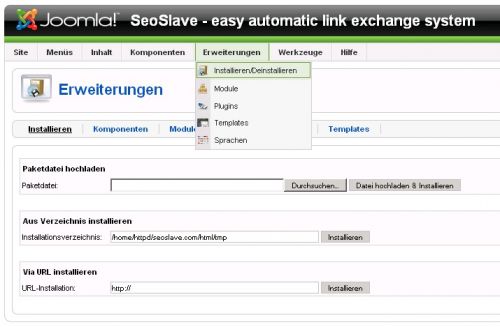
- Gehen Sie im Joomla! Administrator-Menu zu Erweiterungen -> Installieren/Deinstallieren
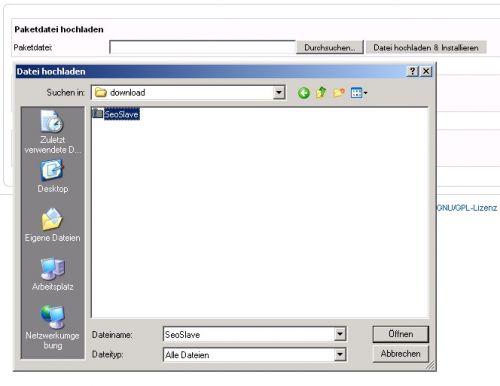
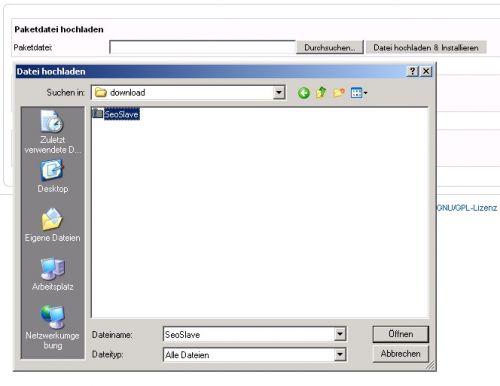
In "Paketdatei hochladen" klicken Sie auf "Durchsuchen..." und w├Ąhlen Sie unsere Plugin Datei aus.
Anschlie├čend klicken Sie auf "Datei hochladen & installieren"


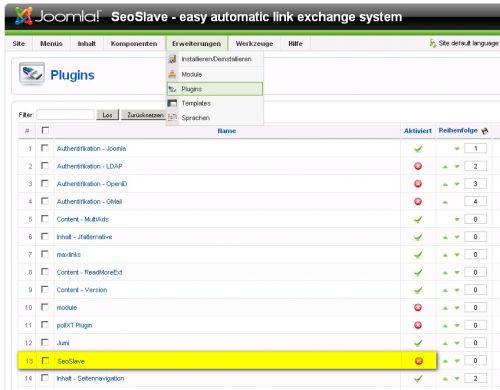
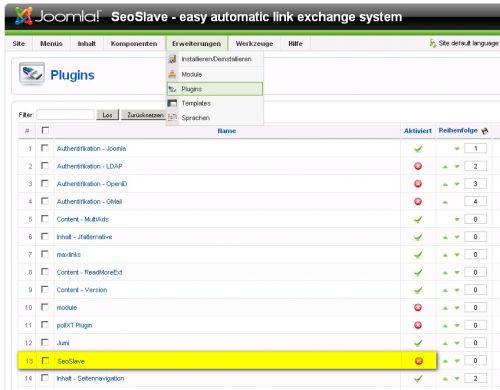
- Wechseln Sie im Menu Erweiterungen -> Plugins
- Dort finden Sie ein neues Plugin "SeoSlave".

Aktivieren Sie dieses Plugin.

Die Links werden dann automatisch unter den Artikeln eingeblendet.
Wordpress
1. Laden Sie das Wordpress-Plugin herunter. (von seoslave.de Login Bereich oder wordpress.org)
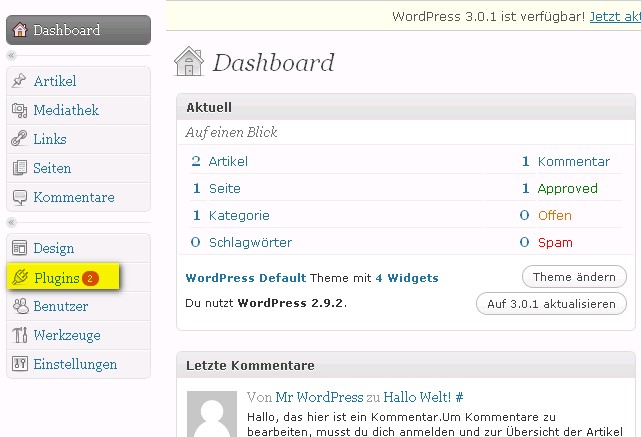
2. Loggen Sie sich auf Ihrer Wordpress Webseite als Admin ein.


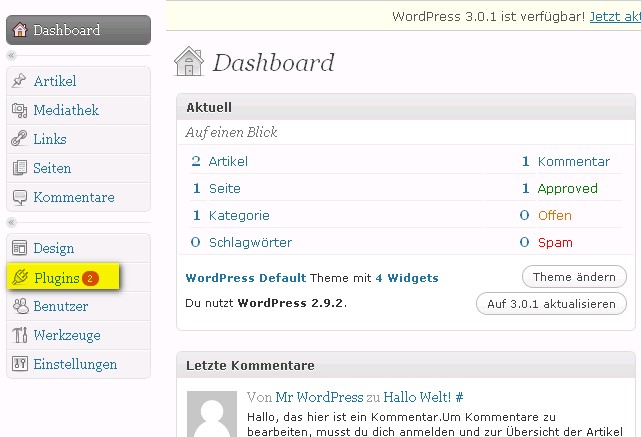
3. Klicken Sie auf "Plugins".

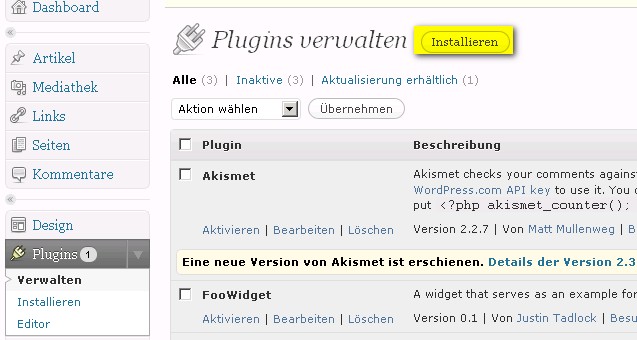
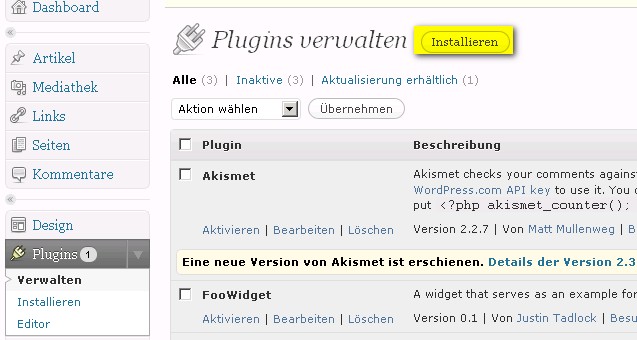
4. Klicken Sie oben neben "Plugins verwalten" auf "installieren".

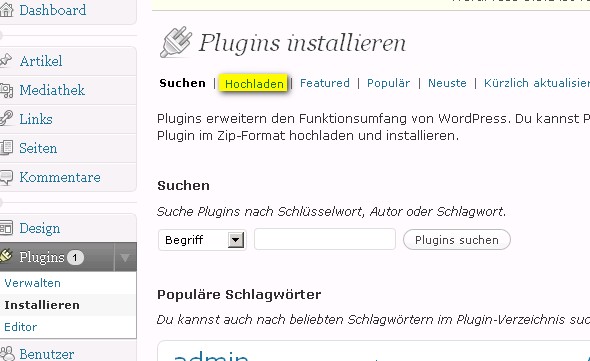
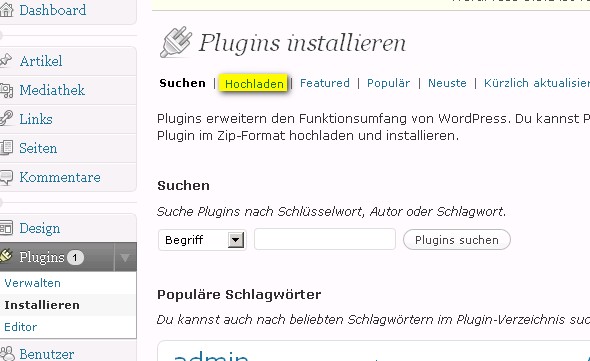
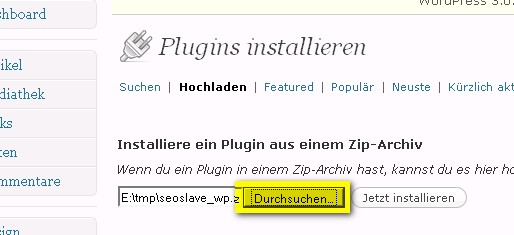
5. Klicken Sie oben unter "Plugin installieren" auf "hochladen".

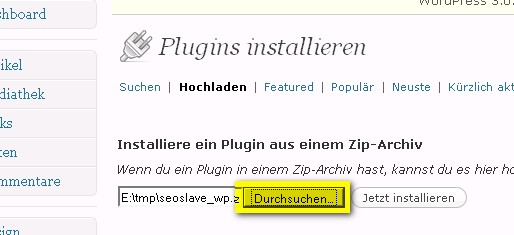
6. Klicken Sie auf "durchsuchen" und w├Ąhlen Sie die heruntergeladene Datei
mit dem Namen "seoslave_wp.zip"/"seoslave.zip" aus.

7. Klicken Sie auf "Jetzt installieren".

8. Sie erhalten die Meldung, dass das Plugin installiert wurde.
Als letztes klicken Sie jetzt auf den Text "Aktiviere dieses Plugin".

8.1 !!! Nur im Fall des Downloads von Wordpress.org (optional)
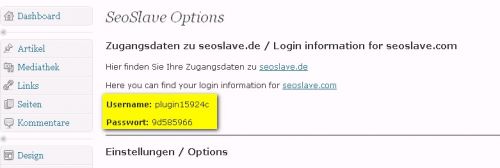
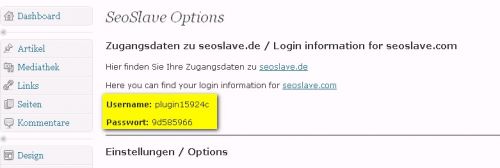
Sie sehen Ihre SeoSlave.de Login Daten unter Plugins -> SeoSlave WordPress Plugin -> Zugangsdaten
Falls Ihre Zugangsdaten nicht sofort angezeigt werden, rufen Sie Ihre Homepage bitte einmal auf.


Fertig! Das Plugin wird jetzt verwendet!
Sie k├Ânnen nun mit Ihren Zugangsdaten auf www.seoslave.de einloggen und Ihre Homepage konfigurieren.
Drupal
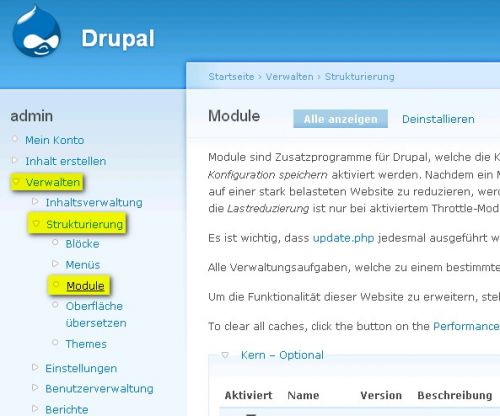
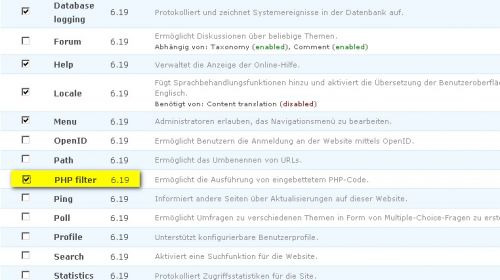
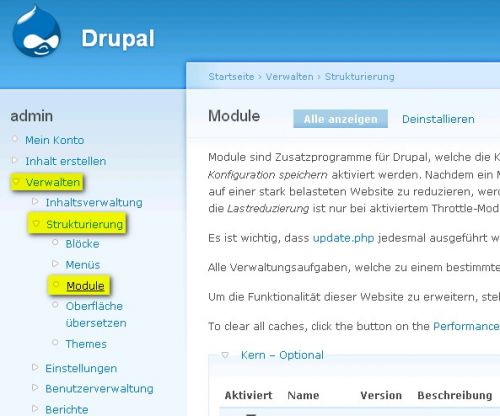
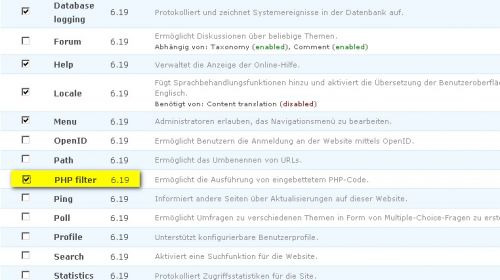
- Aktivieren Sie im Bereich 'Verwalten' unter 'Strukturierung/Module' das 'PHP filter'-Modul


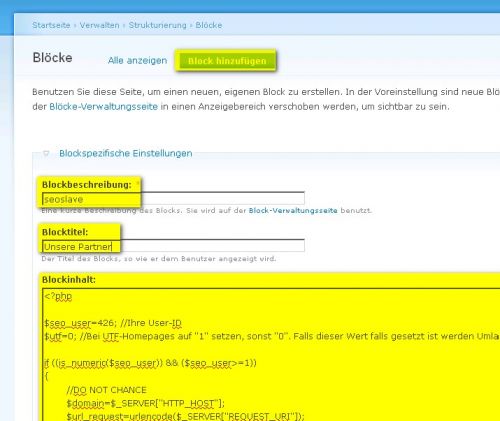
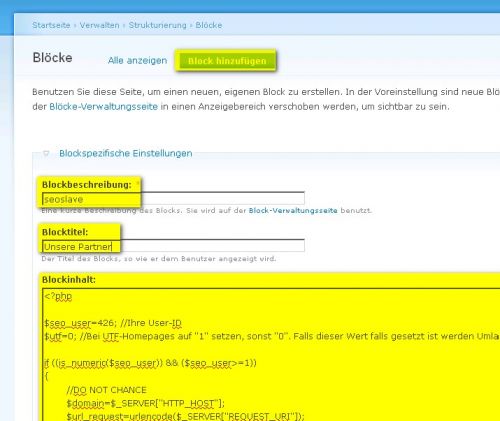
- In 'Verwalten' / 'Bl├Âcke' auf 'Block hinzuf├╝gen' klicken

- In dem Feld 'Blockbeschreibung' geben Sie 'seoslave' ein
- In dem Feld 'Blocktitel' geben Sie z.B. 'Unsere Partner' ein
- In dem Feld 'Blockinhalt' geben Sie Ihren SeoSlave PHP Code ein.
(SeoSlave Login Bereich -> Ihr Konto -> Ihr Code -> SeoSlave PHP-Script -> Anzeigen/Installieren)

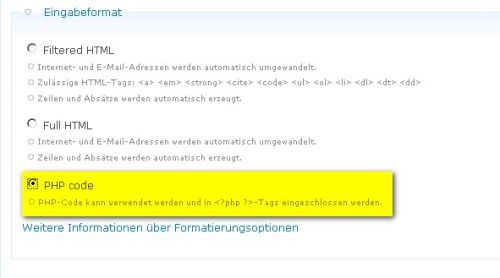
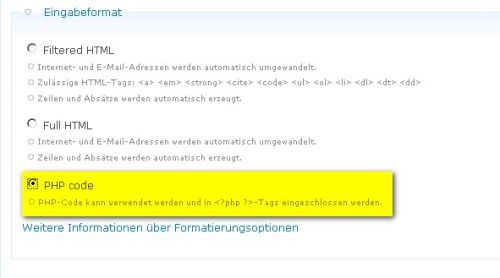
- Bei 'Eingabeformat' 'PHP code' ausw├Ąhlen

- Folgende Parameter aktivieren:
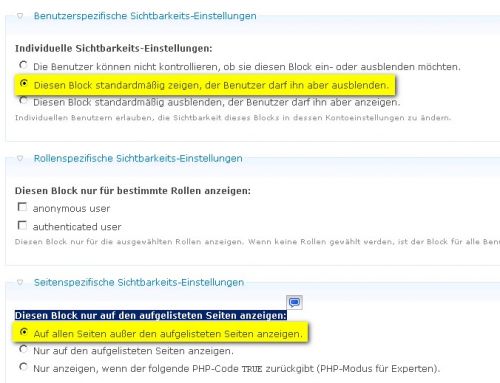
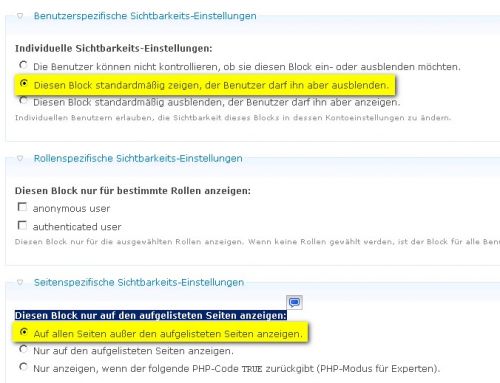
Individuelle Sichtbarkeits-Einstellungen:
Diesen Block standardm├Ą├čig zeigen, der Benutzer darf ihn aber ausblenden.
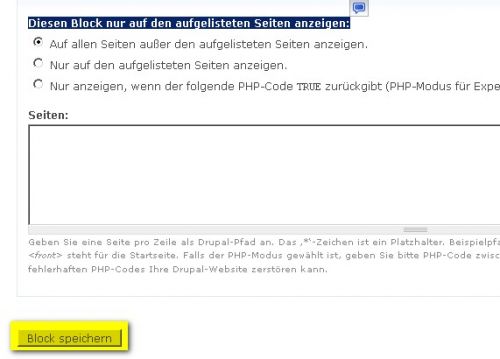
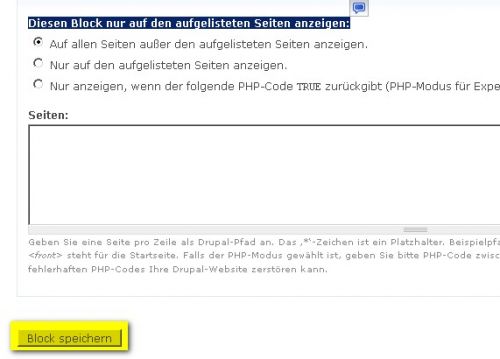
Diesen Block nur auf den aufgelisteten Seiten anzeigen:
Auf allen Seiten au├čer den aufgelisteten Seiten anzeigen.

- Auf 'Block speichern' klicken

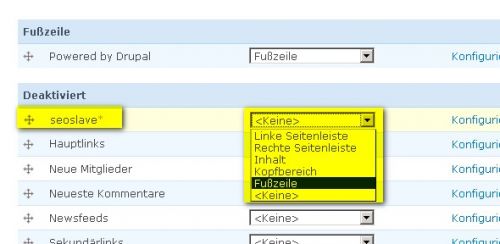
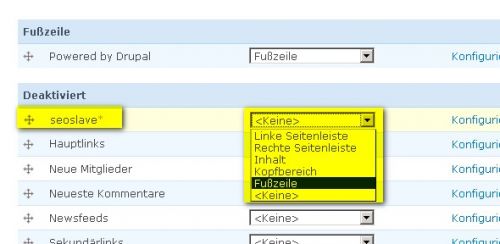
- Bei 'Verwalten' -> 'Strukturierung' -> 'Bl├Âcke' dem Block 'seoslave' (unter Deaktiviert) eine Region zuweisen (z.B. Fu├čzeile')


- Auf 'Bl├Âcke speichern' klicken
Fertig! Nun wird das SeoSlave Plugin in Ihrer gew├╝nschten Region angezeigt.
(Test/Debug: SeoSlave Login Bereich -> Ihr Konto -> Debug-Modus aktivieren)

WebGUI
Installation:
1. Laden Sie das WebGUI Makro von Ihrem SeoSlave Login Bereich herunter (Ihr Konto -> Ihr Code)
2. Kopieren Sie die Datei in Ihre WebGUI Installation in das Verzeichnis "macro".
Beispiel: /data/WebGUI/lib/WebGUI/Macro
3. Editieren Sie Ihre WebGUI.conf Datei und f├╝gen Sie das seoslave macro zu der macro Liste hinzu
Beispiel: f├╝gen Sie
"seoslave":"seoslave",
zu "macros" in /data/WebGUI/etc/webgui.domain.conf hinzu.
4. Starten Sie Ihren WebServer neu / l├Âschen Sie den WebGUI Cache
Das Makro f├╝r !alle Artikel aktivieren (empfohlen)
1. Loggen Sie als Admin ein
2. Klicken Sie auf "Admin Console"
3. Klicken Sie auf "Assets"
4. Beim "Type" "Article" klicken Sie auf "Edit"
5. Klicken Sie auf "Display"
6. Klicken Sie auf "Edit" bei "Article Template"
7. F├╝gen Sie
^seoslave;
zu dem Artikel Template an Ihrer gew├╝nschten Stelle hinzu, um das Makro zu aktivieren.
(empfohlen: unterhalb des Artikels)
Das Makro an einer bestimmten Stelle im Template einf├╝gen
1. Loggen Sie als Admin ein
2. Klicken Sie auf "Admin Console"
3. Klicken Sie auf "Assets"
4. Beim "Type" "Article" klicken Sie auf "Edit"
5. Klicken Sie auf "Display"
6. Klicken Sie auf "Edit" bei "Style Template"
7. F├╝gen Sie
^seoslave;
zu dem Artikel Template an Ihrer gew├╝nschten Stelle hinzu, um das Makro zu aktivieren.
Das Macro in !einen Artikel einf├╝gen:
1. Loggen Sie als Admin ein
2. Editieren Sie einen Artikel
3. F├╝gen Sie
^seoslave;
an Ihrer gew├╝nschten Stelle in den Artikel ein, um das Makro aufzurufen.
Typo3
1. Downloaden und entpacken Sie 't3x_page_php_content'
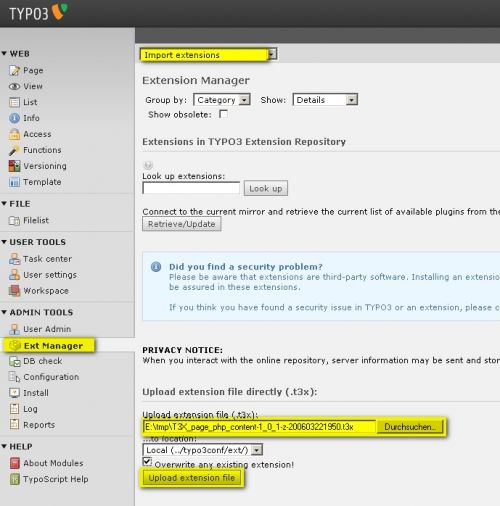
2. Gehen Sie zu 'Admin Tools' -> 'Ext Manager'
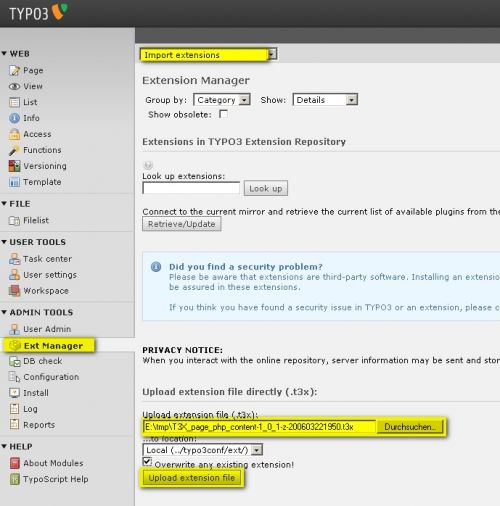
3. W├Ąhlen Sie -> 'Import Extensions' aus
4. Importieren Sie t3x_page_php_content

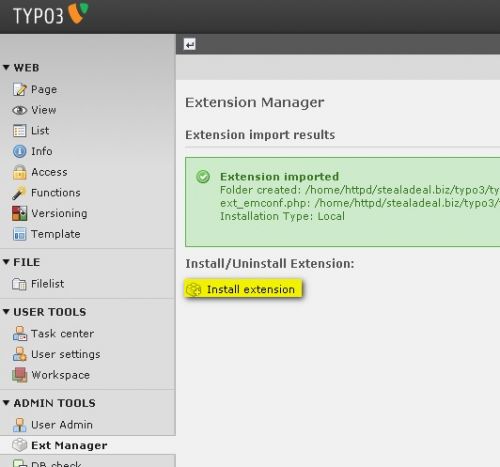
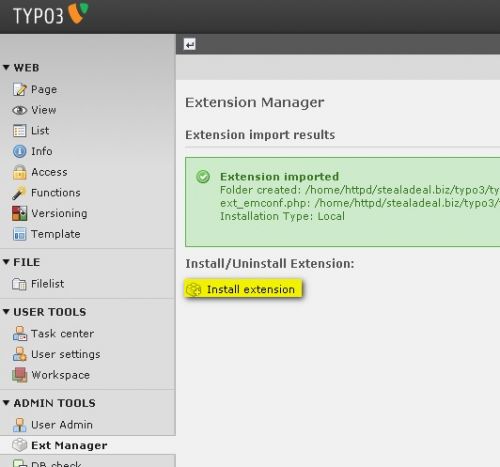
5. Klicken Sie auf 'Install extension'

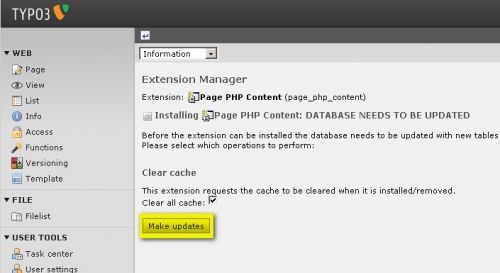
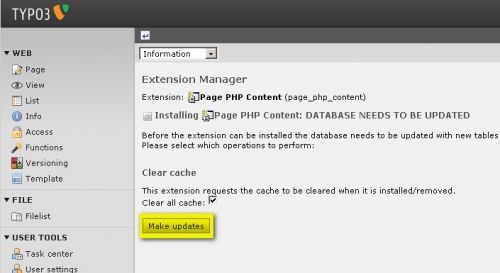
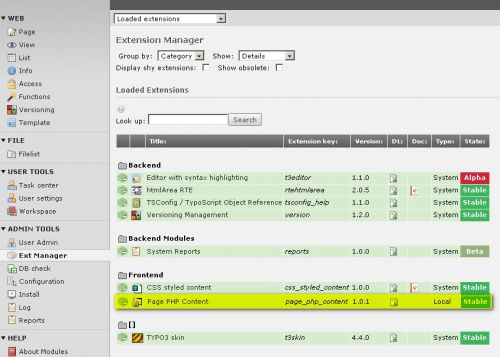
6. Klicken Sie auf 'Make updates'

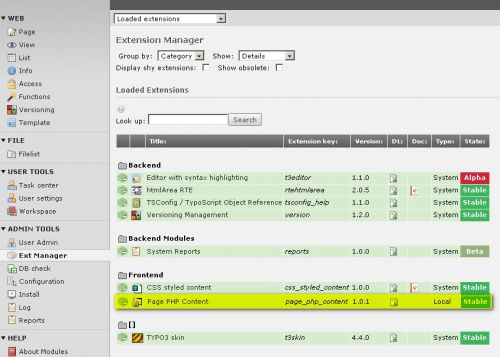
7. -> die Extension 'Page PHP Content' erscheint nun bei 'Loaded extensions'

8. Registrieren Sie sich kostenfrei bei Seoslave.
9. Loggen Sie sich bei Seoslave ein und gehen Sie zu 'Ihr Konto' -> 'Ihr Code' -> 'PHP Script anzeigen/installieren'
10. Kopieren Sie das PHP Script in Ihren Zwischenspeicher oder speichern Sie es auf Ihren Computer.
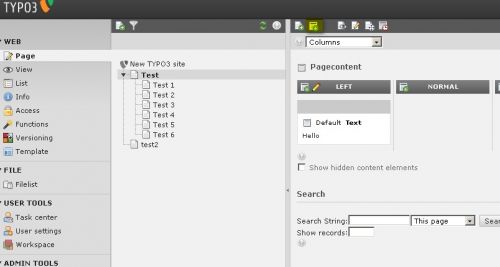
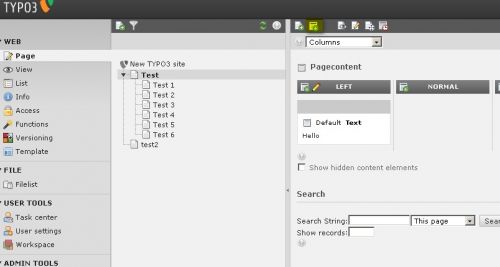
11. W├Ąhlen Sie eine gew├╝nschte Seite f├╝r das Script aus 'Web' -> 'Page' -> Seitenname

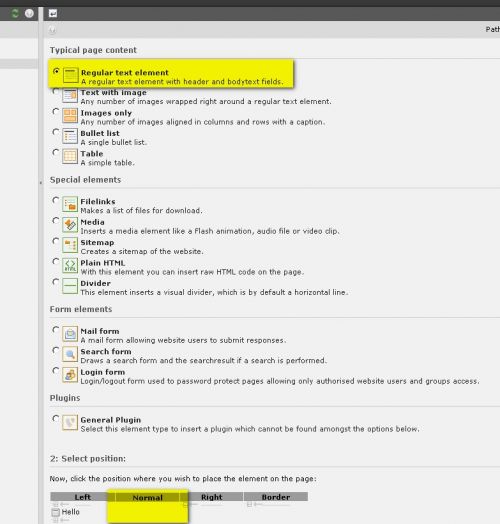
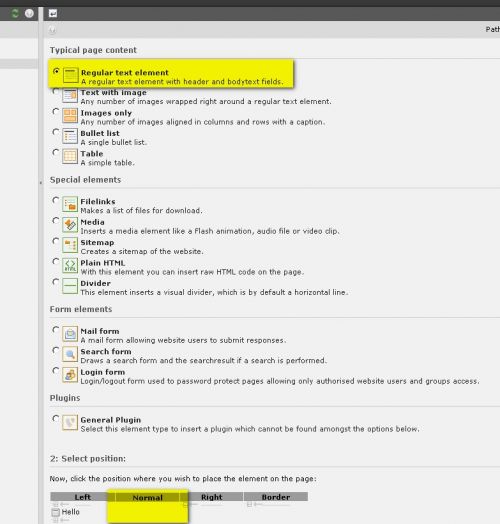
12. Klicken Sie auf "new content element" und w├Ąhlen Sie eine Content-Art aus (z.B. Regular text element)
13. W├Ąhlen Sie die Position aus

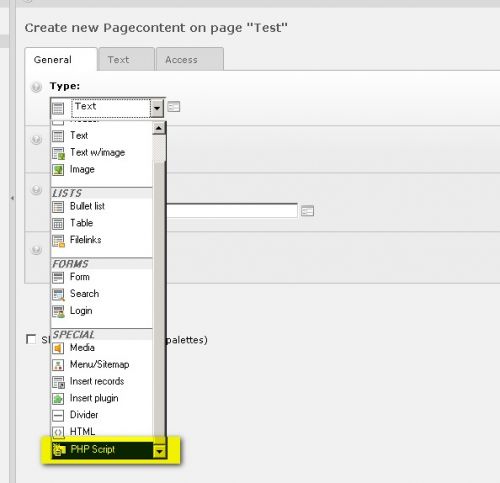
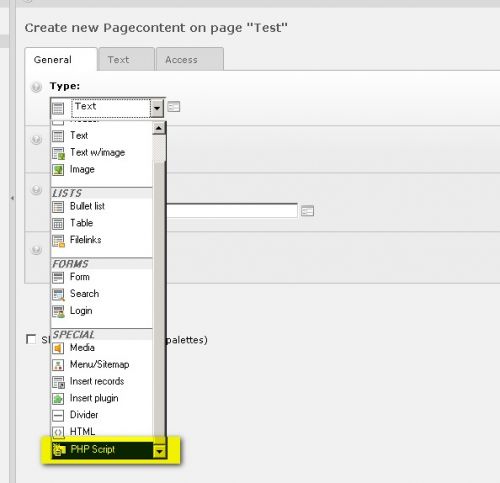
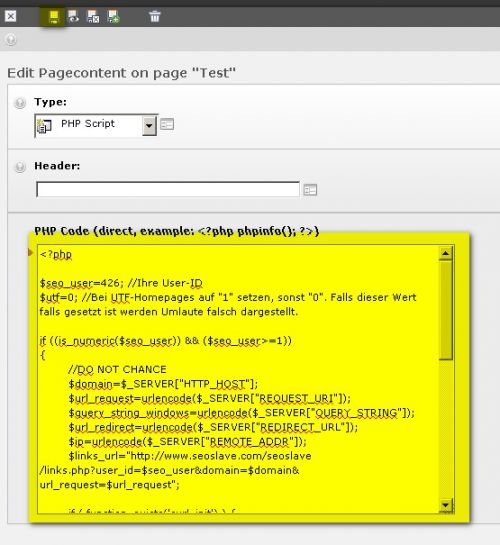
14. Bei Type w├Ąhlen Sie 'PHP Script' aus

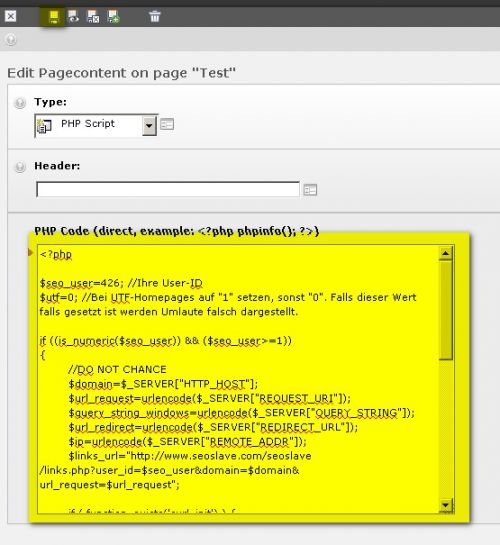
15. Optional k├Ânnen Sie nun einen Header f├╝r Ihr PHP Script eingeben
16. F├╝gen Sie das SeoSlave PHP Script bei 'PHP Code' ein
17. Klicken Sie auf 'save document'

18. Zum Testen k├Ânnen Sie den Debug Modus im SeoSlave Login Bereich aktivieren/deaktivieren

19. Bei Problemen -> sehen Sie sich das typo3 Logfile an |